エフェクトやソフトシンセなのどのプラグイン。普通はDAWの中に入っていたり、パッケージソフトを購入したり、オンライン上のフリーウェアやシェアウェアなどをダウンロードして使いますよね。でも、そのプラグインをユーザー自身が好きなものを簡単に作って使う時代がやってきそうです。
といっても、プログラムの知識なんて基本的に不要です。しかも、そのオリジナルのプラグインはWebブラウザを使って作れる……というのです。「ブラウザでプラグインって、あまりにも無関係で意味不明!」と思ってしまう人も多いと思いますが、実はそんな不思議な世界が、もう目の前にやってきているんですよ。

CubaseのプラグインにChromeで作ったシステムを利用する!?
そんな不思議なツールが公開されたのは、9月13日に東京・六本木にあるGoogle東京オフィスで行われた第3回目となるWeb Musicハッカソンです。第2回目については1月に「Web Music時代到来!楽器、ツールは自分で作ろう!?」という記事で紹介していたので、ご覧になった方もいたと思いますが、いまブラウザを使って音楽ツールを作るという動きが活発化してきているんですよね。
「そもそもブラウザで音楽ツールってどういうこと??」と思う方もいるでしょう。でも、みなさんもブラウザ上でちょっとしたゲームなどをやった経験があるのではないでしょうか?そう、JavaScriptなどを利用することで、ブラウザ上でソフトウェアを開発することは可能であり、それによって誰もがブラウザ上でソフトウェアを利用することができるのです。
そして、これまでDTMステーションでも何度も取り上げてきたとおり、ブラウザ上で動作するソフトシンセやエフェクトは多数登場しているし、ブラウザ上で使えるMIDIシーケンサ、さらにはオーディオのレコーディングを可能にしたDAWまで登場しているのですから、まあ、何でもあり、という時代になっているのです。
そうした中、さらに一歩進んだシステムが登場してきたんですね。そう、ブラウザ内に閉じたシステムではなく、現実世界(!?)との連携が可能になったシステムです。具体的にはCubaseにプラグインの形でブラウザで作ったツールを組み込んで使えるというものです。
まずは、その雰囲気を体験するためにも、以下のURLをクリックしてアクセスしてみてください。
http://yamaha-webmusic.GitHub.io/webmusicplatform/app/
WindowsでもMacでもOKですが、とりあえず現時点ではGoogle Chromeを使ってアクセスするというのが条件となっています。
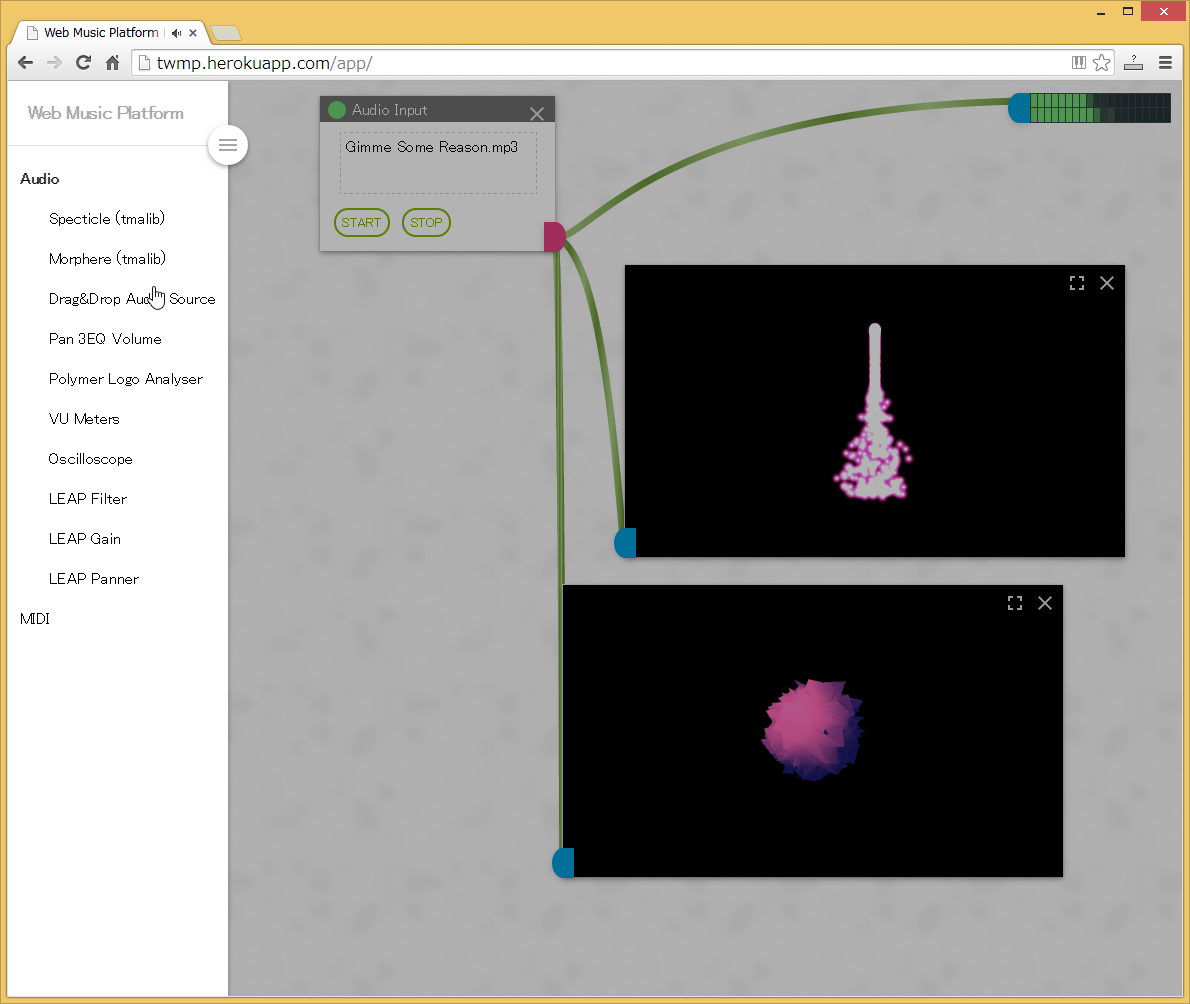
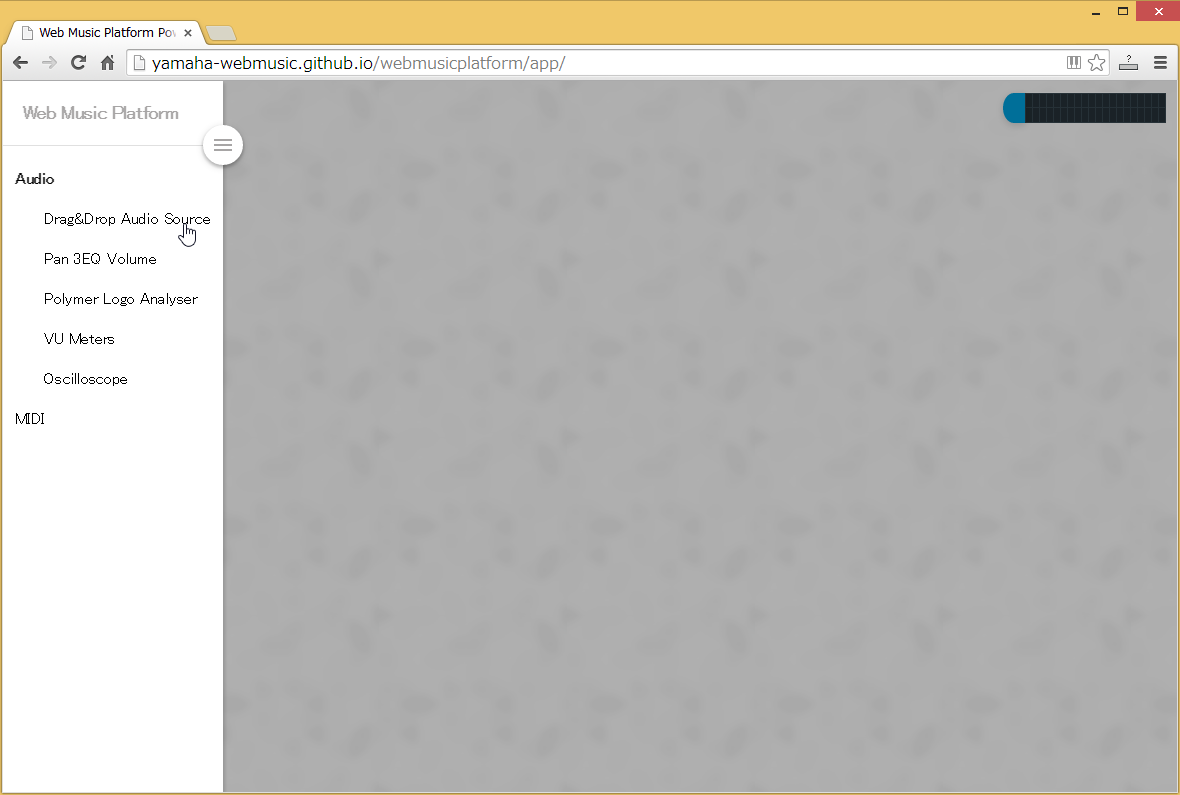
ほぼ真っ白な画面が出てきましたが、左上にはメニューボタンがあるので、これをクリックしてみると、AudioとかMIDIの項目が出てきます。
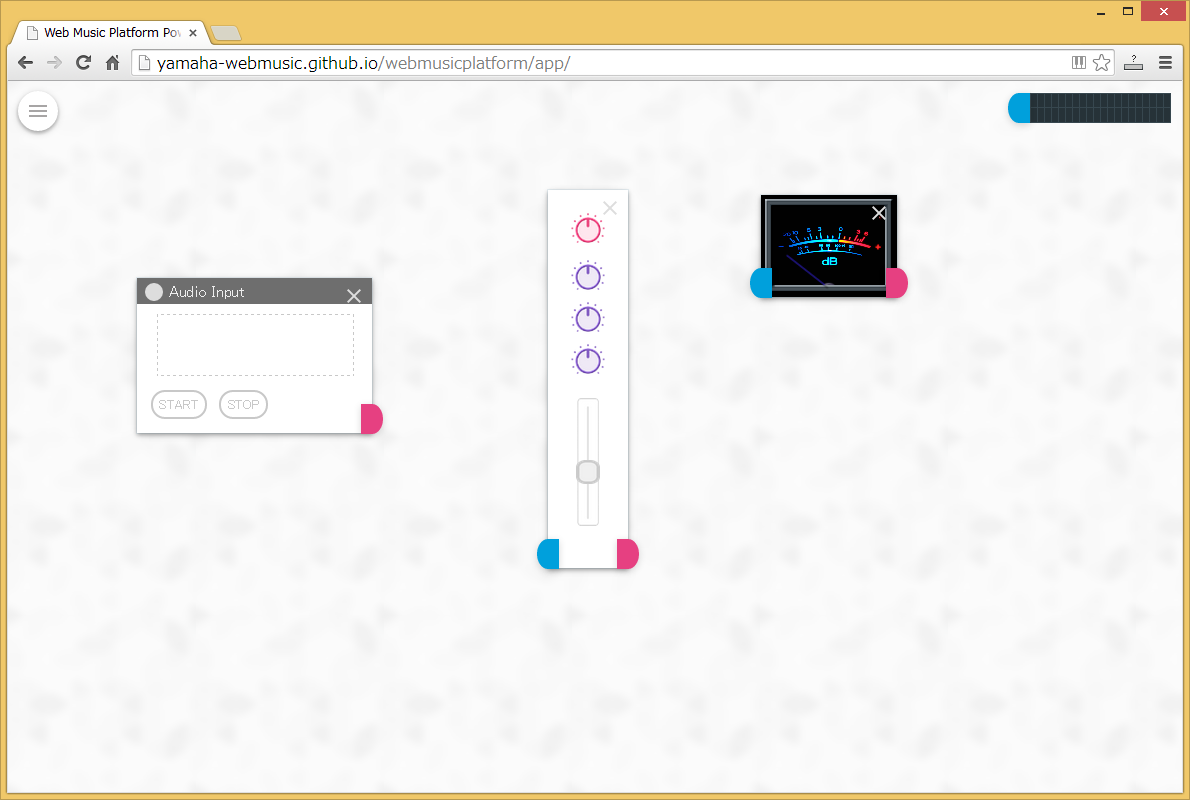
ここでは、試しにAudioの中からDrag&Drop Audio Source、Pan3EQ Volume、VU Metersのそれぞれをクリックしてみてください。

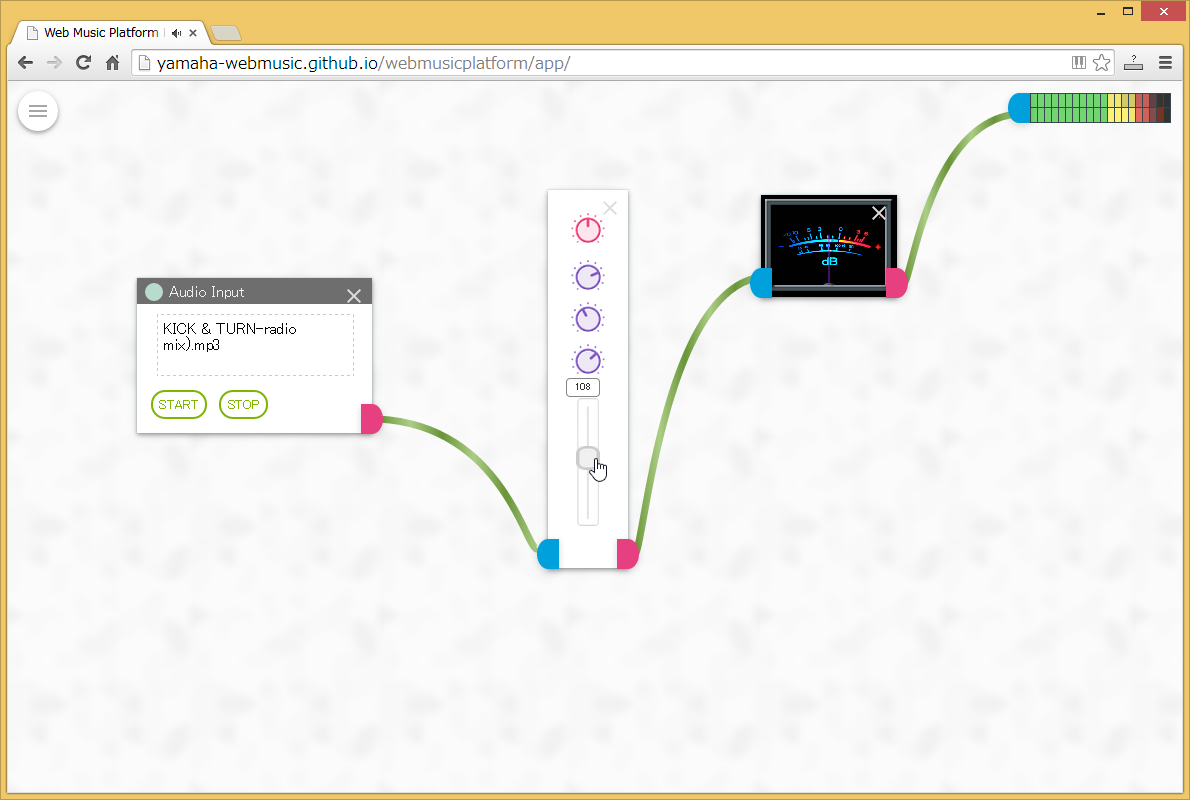
画面内に3つのモジュールが置かれた。場所はドラッグ&ドロップで移動できる
メニューを閉じると、画面上には3つのモジュールが表示されていますよね。左からオーディオプレイヤー、EQ付きのフェーダー、VUメーターのそれぞれです。各モジュールにはピンクとブルーのコネクタがついてくるので、これをプレイヤーからフェーダーへ、フェーダーからVUメーターへと接続し、VUメーターのピンクを右上にある出力端子へと接続してみましょう。
最後に、プレイヤーにMP3とかWAVなどのファイルをドラッグ&ドロップで読み込ませ、「START」ボタンをクリックすれば、演奏がスタートしてVUメーターが動くと同時に、その音も確認できるでしょう。またフェーダーに搭載されているEQをいじってみると音が変化するのが確認できますよね。
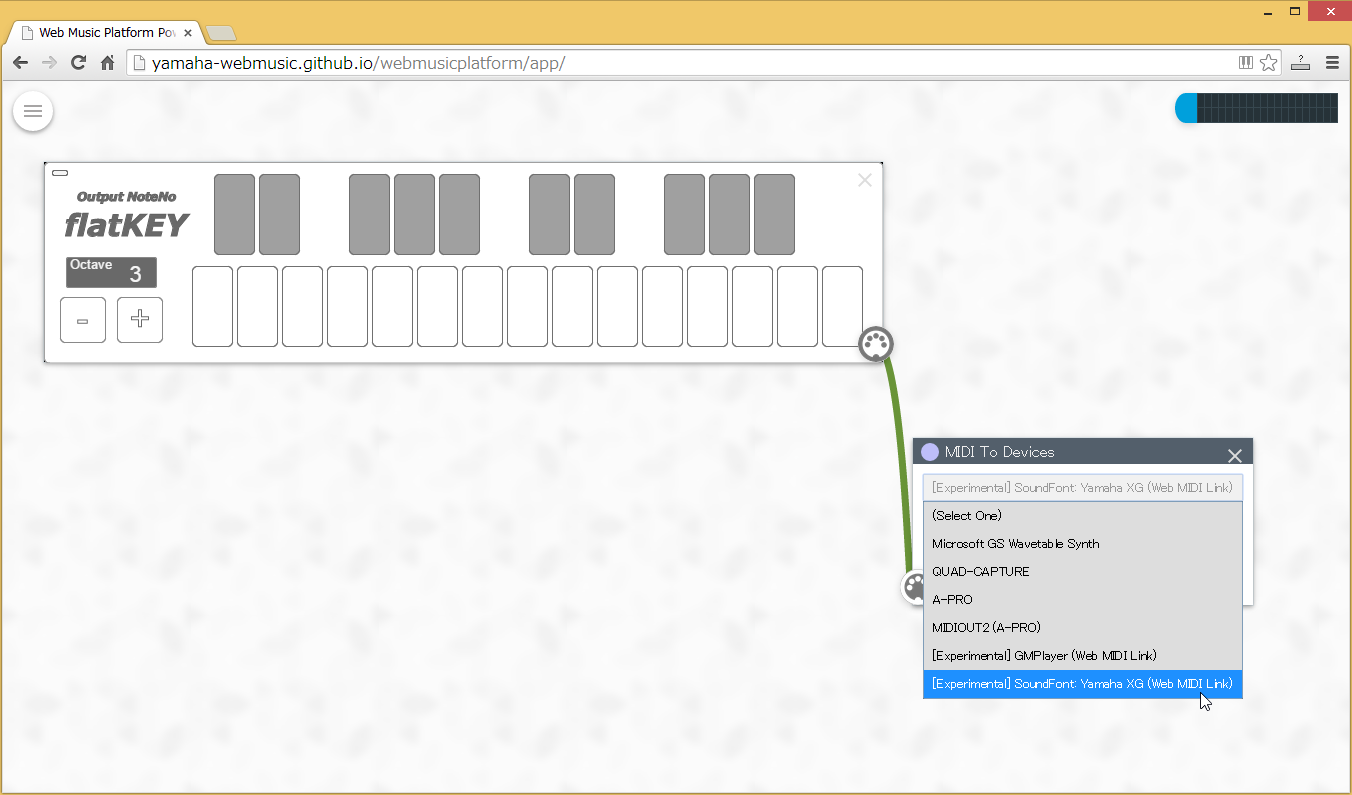
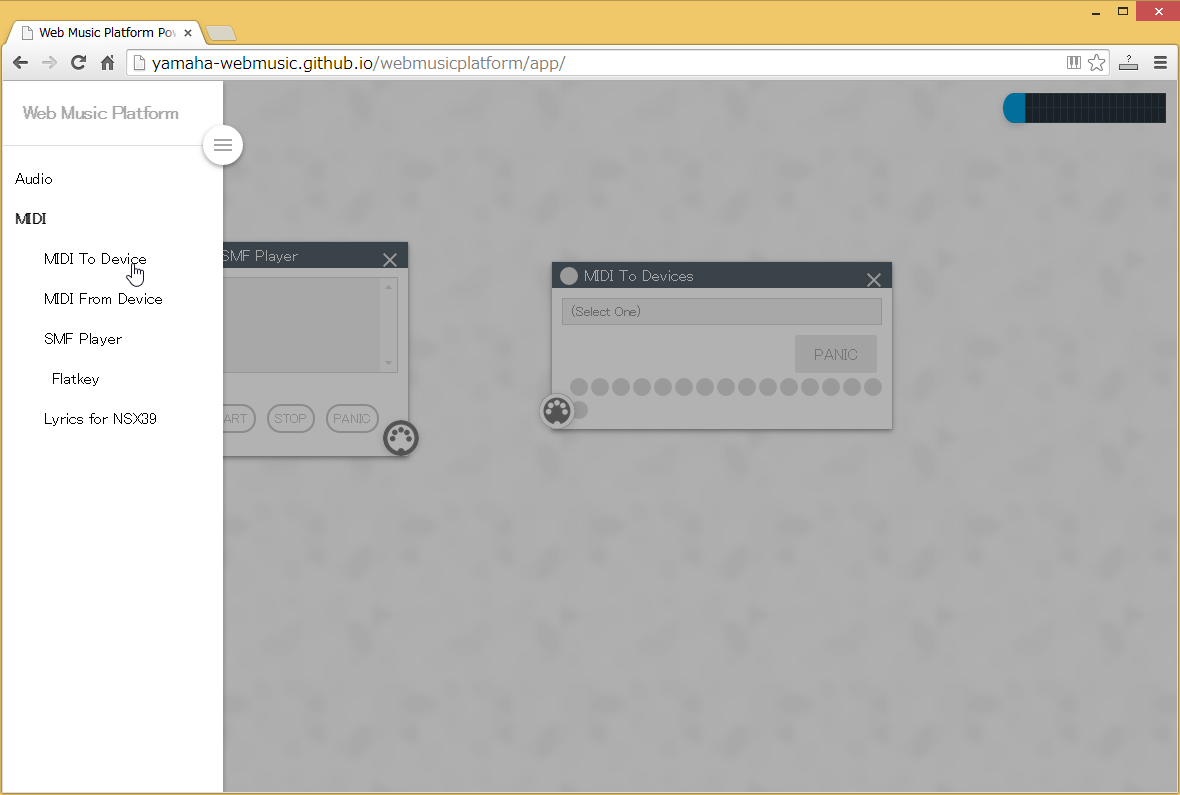
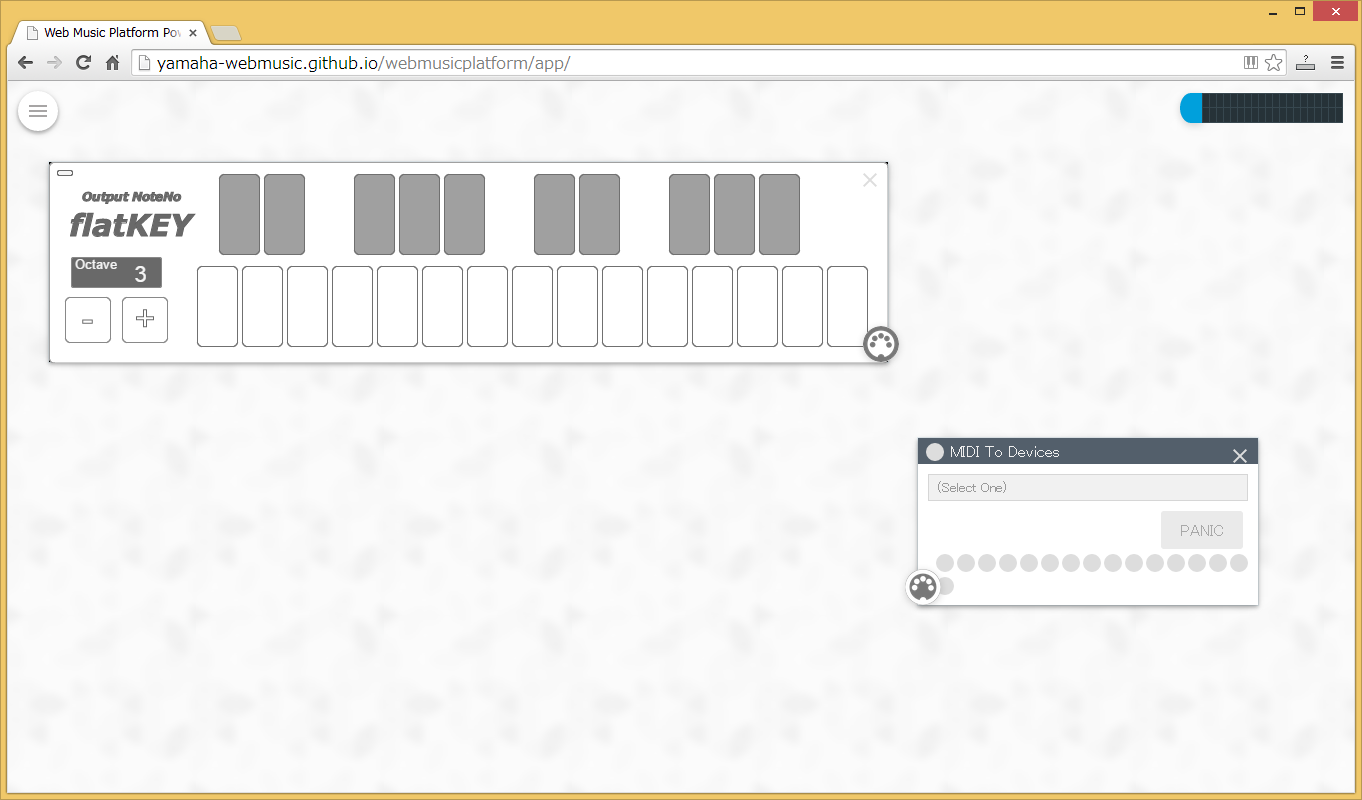
続いてMIDIのモジュールも使ってみましょう。一度、ブラウザをリロードして真っサラな状態に戻した上で、FlatkeyとMIDI To Deviceを組み込んでみてください。
その後、白と黒のMIDI端子を接続した上でMIDI To Devicesの(Select One)と書かれているところをクリックした上で[Expermental]SoundFont Yamaha XG(Web MIDI Link)を選択してみてください。FlatKeyをクリックして弾いてみるとピアノの音で演奏できますよね。

MIDI to DevicesにXG音源を設定。実はこれ、SoundFontなので音色差し替えも可能
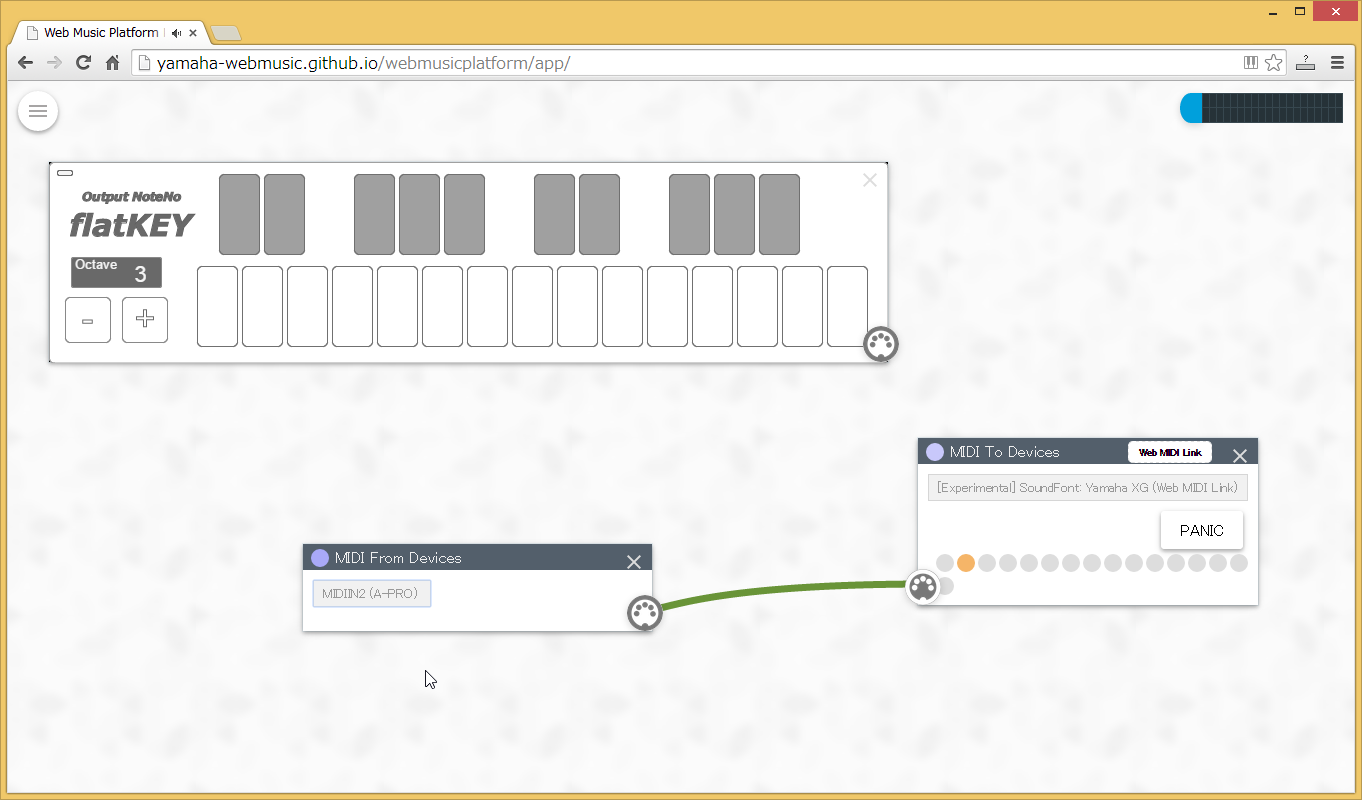
接続したケーブルはダブルクリックで断線させることができるので、今度はMIDI From Devicesを組み込んで、MIDI to Devicesに接続し、入力元として手持ちのキーボードなどを選択してみてください。これでキーボードからXG音源を演奏できるようになりました。プログラムチェンジで音色を変えることも可能ですよね。

MIDI From Devicesを利用すれば外部キーボードからの演奏も可能に
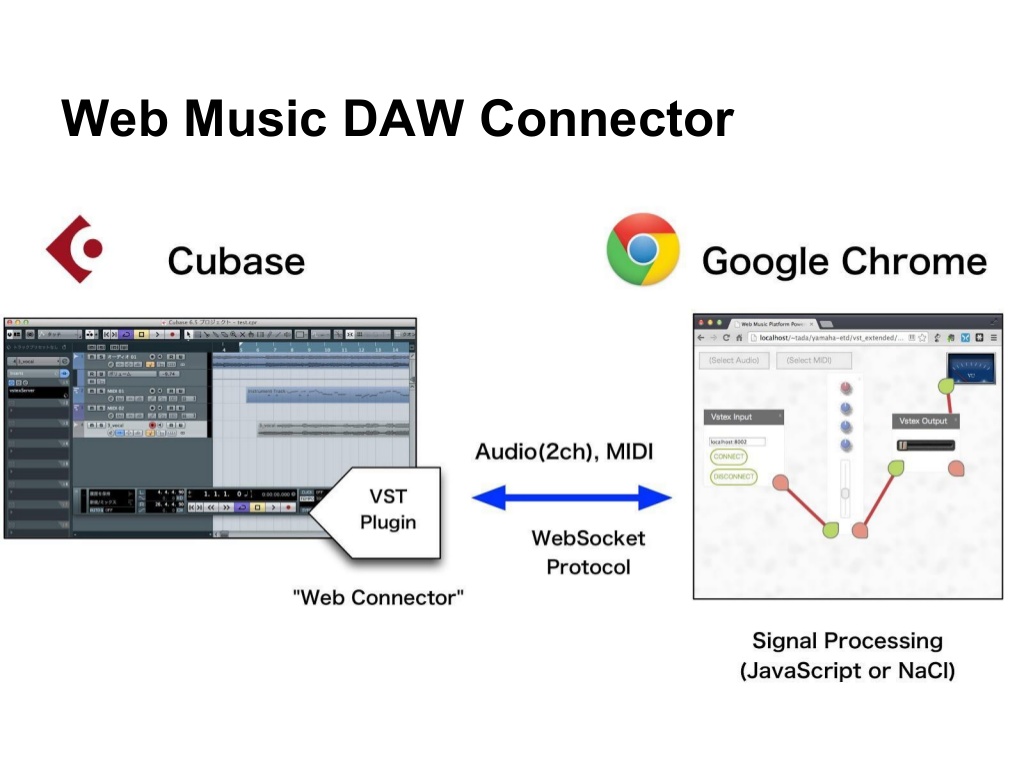
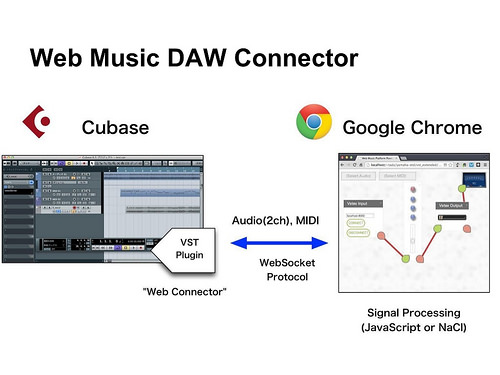
この簡単に繋ぐだけで遊べるのがWeb Music Platformというヤマハが開発したシステムなのであり、誰でも簡単に使えるようになっているわけですが、前出のハッカソンにおいて、このWeb Music PlatformがVSTとも接続可能になったのです。それがWeb Music DAW Connectorというものです。

Web Music PlatformやWeb Music DAW Connectorの開発を担当したヤマハの多田幸生さん
「まだVST開発の規約上の問題もあって、ハッカソン会場限定での公開となりましたが、技術的にはまったく問題なくVSTとのやりとりが可能になっています」と話すのは、Web Music PlatformやWeb Music DAW Connectorを開発したヤマハの研究開発統括部・第2研究開発部システムグループ開発担当技師の多田幸生さんです。

Web Music DAW Connectorはハッカソンでの限定公開となった
Cubase側にWeb Music Platformとやり取りできる特殊なプラグインを挿す一方、Web Music Platform側にVST側とオーディオとMIDIのやり取りができるモジュールを追加することで、DAWの世界とやりとりできるようになったというわけです。ちなみにこのWeb Music Platformを開発したのは、Web Musicハッカソンを主催しているWeb Music Developers JP の代表者でもあるヤマハの河合良哉さんです。

Web Musicハッカソン#3で司会進行も務めていた河合さんがWeb Music Platformの開発者
「Web Music Platformを利用する側面では今では当たり前になっている直感的にマウス操作を行いコンポーネントを追加・接続・操作する形になっており、開発する側面ではHTMLパーツ(コンポーネント)をモジュール化をするWeb ComponentsというWeb標準技術を使い実装しています。正確にはWeb Componentsを拡張したPolymerを使っています」と河合さん。
さらに「Web Componentsを使うことで従来は別々のところで作られたパーツを1つのWebページ上で動作させると高い確立で互いに干渉してエラーを起こし動作しなかった、ところを解決していますので、公開されているWeb Musicのコンポーネントを手元の環境で動作させることが非常に簡単になっています。またデザインにGoogle I/O 2014で発表されたMaterial Designを使うことで視覚的にも分かりやすいくしています」と河合さんは話します。
でも、これらはすべて無料で使えるWebの世界。どうしてこんなことをヤマハが率先して行っているのでしょうか?
「Web Audio API、Web MIDI API(特にこの2つのAPIを合わせてWeb MusicとWeb Music Developers JPでは定義しているそうです)の利用の促進という意味合いが大きいですね。まだChromeだけでしか使えませんが、近い将来Firefoxが対応したり、MicrosoftもInternetExpolerの対応が検討されているようです。結果として音楽・楽器業界全体にとってのメリットになるのではないか、と思っています。いま、すぐにこれで稼げるものではないかもしれません。でも、こうしたことによって新しいニーズや需要が出てくるのでは……と期待しているところです」(多田さん)

Web Music DAW Connectorのシステム構成図
なるほどタダで使えるし、なんとなく面白そうであることは、分かるのですが、実際どんなメリットがあるのでしょうか?
「たとえばリープモーションやカメラと組み合わせたプラグインを作るとか、光センサーと組み合わせたエフェクターを作るとか、いろいろなことが簡単にできてしまいます。ピアノとガスメーターが繋がるとか、太陽光発電の仕組みが楽器にフィードバックされるとか、もう何でもあり。ブラウザ上のプログラムなら誰でも簡単にこうしたことができてしまうのが大きな魅了だと思います」と多田さん。将来、何かとんでもないものが登場してきそうですよね。
「もちろん、もっと普通なところでは、シンセのエディタをブラウザ上で作るなんてこともありえるでしょう。専用アプリで開発しているとWindows用、Mac用と別々に開発しなくてはいけないし、配布方法やインストールも面倒です。でもブラウザ上でできれば、開発も楽になるし、バージョンアップなども簡単ですからね。今後、いろいろな使い方がされるはずです」(多田さん)
Web Music Platform上で公開されているモジュールは、まだそれほど数がありませんが、今後はどうなっていくのでしょうか?

すでに、Web Music Platformを拡張したシステムも登場してきている
「オープンなシステムになっているので、ユーザーがモジュールを開発することは可能です。まだ環境が整備できていませんが、今後コミュニティーのGitHubでそうしたモジュールを公開したり、リポジトリで管理するといった形にできればと思っています」と多田さん。実際、すでにヤマハ外の人がモジュールを追加する例も出てきているので、広がっていきそうですよ。
今後、また新しい動きがあれば、記事で紹介していきたいと思います。
【関連情報】
Web Music Platform
GitHub yamaha-webmusic/webmusicplatform
とよしま語録~Web Music Platform魔改造










コメント
すべて無料で使えるWebの世界!!これは凄いですね。期待度満点です!!
かなり面白いと思います。
説明書がなくても、難しく考えずに誰でも簡単に作れていいですね。
藤本様
いつもこのDTMステーション更新を楽しみにしております。
特にiOS関連の記事には興味津々な私です。
さて、いつぞやのブログ記事にて、
「IOSのアップグレードは待て」
というような内容のものがありましたので、私はiPad-Airのアップデートを未だ見合わせております。7.1.1でも問題を感じませんし、へんにアップデートして一部の音楽制作系アプリが使えなくなるのは困りますので。
現在はどうなっているのでしよう?
アップデートへのGOサインお出しくださる事をお待ちしております。
ご自愛くださいませ。
西園寺さん
もう、現在のバージョンなら落ち着いているので、まず問題はないと思いますよ。
ありがとうございました。では安心してアップデートいたします。
余談ですが、私は今度iPad用のI/FとしてFocusrite iTrack Dockを購入するつもりでいましたが、藤本さんの記事でPresonus PreSonus AudioBox iTwo STUDIOを購入することにいたしました。それのほうが断然お得ですものね、いろいろありがとうございました。