これまで、DTMステーションでも何度か取り上げてきたブラウザDTM=Web Music。そう、ブラウザ上でシンセサイザが動いたり、シーケンサが使えたりする世界ですが、この1年半ほどで急速に進展してきており、日本発のムーブメントとなってきています。先日は「Web Music ハッカソン #2」というイベントが東京・六本木ヒルズにあるGoogle本社で開催され、多くの人が集まりました。そう、このイベントでは、その場でブラウザ上の楽器やツールをみんなで作ってしまおう、というものなのです。
昨年10月21日に行われた#1、そして今回の1月18日に行われた#2と、私も見学してきたのですが、ものすごい盛り上がりにちょっと驚きました。そうWeb MIDI API、Web Audio APIといったものを利用して、プログラミングしていこうというものなのですが、こんなことが誰でも可能になると、DTMへの考え方も大きく変わってきそうです。そんなイベントだったのか、紹介してみましょう。
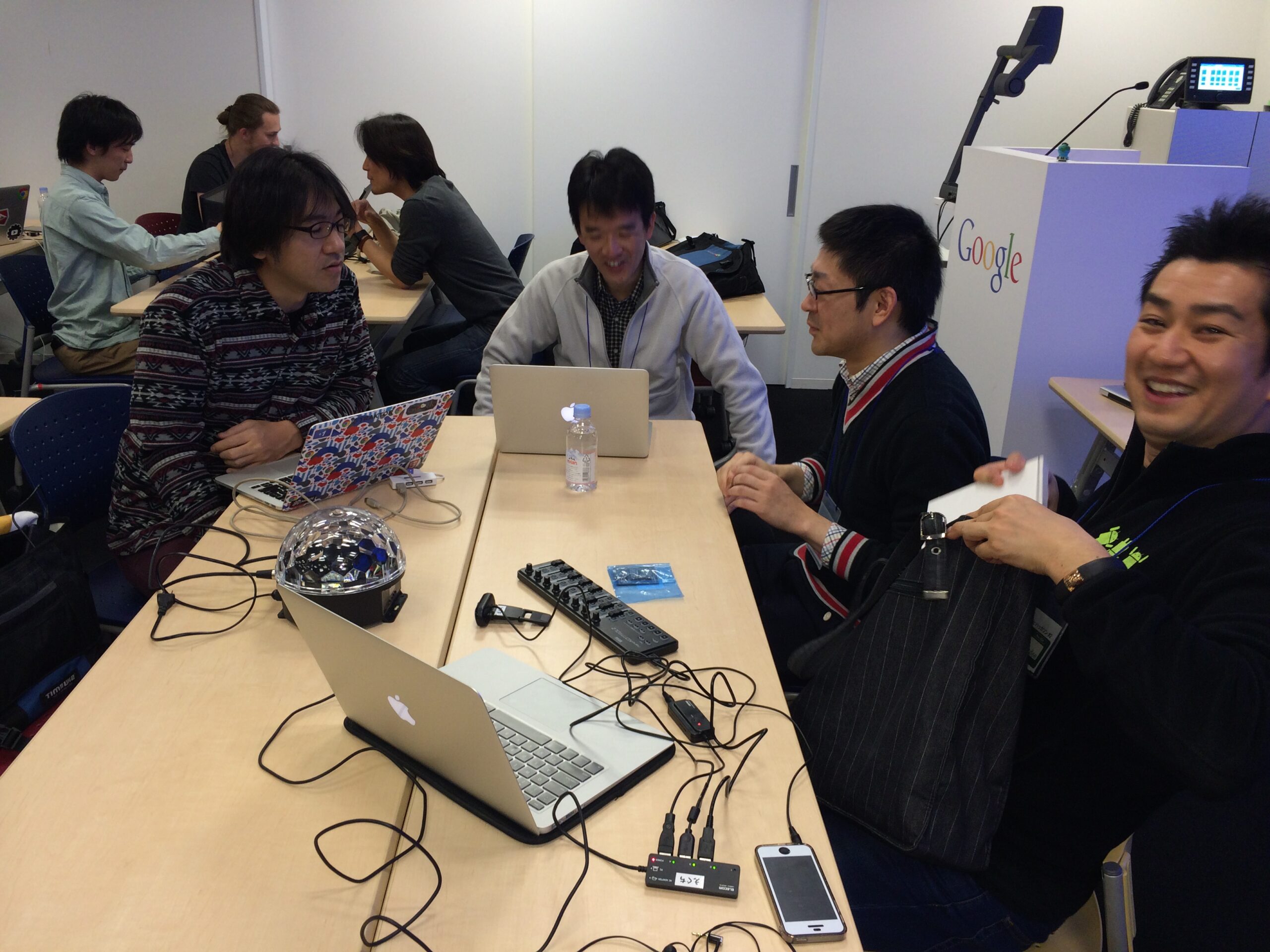
 Google本社内で開かれ、数多くの人が参加したWeb Musicハッカソン #2
Google本社内で開かれ、数多くの人が参加したWeb Musicハッカソン #2
ハッカソン(hackathon)なんて言葉、聞いたこともない、という人も多いと思いますが、これはプログラマーやグラフィックデザイナーなどが集まって、その場でみんなでプログラムを開発するイベントのこと。今回のWeb Music ハッカソンはWeb Music Developers JPとGoogleによる共催、AMEI(音楽電子事業協会)の後援で開催されたものです。
 会場には女子大生もプログラミングに参加! 「文章から音楽を作る」システムを発表していた
会場には女子大生もプログラミングに参加! 「文章から音楽を作る」システムを発表していた
50人の定員ということで参加者を募っていたのですが、会場を見回してみると、いかにもプロという方から、女子大生まで、いろいろな人が集まっていました。
また参加者以外にもAMEI関係者、つまり楽器メーカーの人たちもいっぱい集まっていたのも面白いところ。具体的には、ヤマハ、コルグ、ローランド、クリムゾン・テクノロジーの4社で、それぞれのメーカーからプログラム開発に使う機材がいっぱい提供されるとともに(もらえるわけではなく、その場で使うだけですけどね)、機材の説明などがされていました。
Little BitsのSynth Synth KitやKaosPad、RolandのGAIA、eVY1シールド……と面白そうな機材がいっぱいで、これらを使ったプログラムを作りたいと開発欲を刺激していたようでもあります。またそのメーカー側の人たちもNSX-1の開発者だったり、 KORG Legacy Collectionの開発者だったり、すごい人たちが揃っているのも面白いところだったのですが……。
じゃあ、プロが集まるイベントなのかというと、そうではないんですよ。謙遜している人もいたとは思うけれど、参加者の2/3以上は初心者。ブラウザ上での開発なのでHTMLとJavaScriptを使ってプログラムを組むのが基本ではあるけれど、音のプログラムは初めてという人が大半だったし、中にはJavaScriptがよく分からないという人もいたくらいですから……。
そうした初めてユーザーのためには、チュートリアルも用意されており、これはネット上でも公開されています。またWeb Music Developers JPの中心人物であり、今回のハッカソンを企画していたヤマハのRyoya KAWAIさんによる勉強会も開かれていたので、ここでみんなWeb MIDI API、Web Audio APIなどの使い方を習得していました。
さらに、APIとしてはWebRTCというP2Pでオーディオ、ビデオのやりとりが可能なものがNTTコミュニケーションズから提供されたり、Web Speech APIという音声認識ができるAPIも使えるようになっていました。
 チューターとして参加されたaike1000さん(左)とg200kgさん(右)
チューターとして参加されたaike1000さん(左)とg200kgさん(右)
#1に続いて、今回もチューターとしてg200kgさん、aike1000さんが参加。お二人とも、Web Musicの開発者として世界的に有名な方々ですが、開発していて分からなかったときの先生として、またアドバイザーとして活躍されていました。
 Web MIDI APIのゆるキャラ「みでぃあっぴー」も初お披露目
Web MIDI APIのゆるキャラ「みでぃあっぴー」も初お披露目
ちなみに、g200kgさんは、今回はキャラクターデザイナーとしても活躍。昨年暮れからWeb MIDI APIのゆるキャラ「みでゃっぴー」なるものを作っていて、そのシールがお披露目されるとともに、3Dプリンターで印刷されたフィギュアまで登場していました!
前回のハッカソンでは、そのg200kgさんが開発した、ホワイトボード・ドラムマシンが非常に印象的だったのですが、以下のビデオを見ると、Web Musicのすごさ、可能性が実感できると思いますよ。そう、ホワイトボードに描いたマス目にマグネットを置いていくと、それに合わせてドラムが鳴るんですよね。
うまく表示されない場合はここから直接YouTubeページを開いてください
さて今回のハッカソンではどんなものができあがったのでしょうか? グループに分かれた上で、11時に開発開始し、16時には開発終了&プレゼンテーションという流れ。そのプレゼンテーションの様子をビデオで見てみましょう。
 グループごとに分かれて11時に開発開始!
グループごとに分かれて11時に開発開始!
まずは先日DTMステーションでも紹介した歌う音源、eVocaloid、eVY1シールドを用いて、リアルタイムに歌わせるボーカロイドキーボード。こんなものがすぐにできてしまうわけですね。
うまく表示されない場合はここから直接YouTubeページを開いてください
また缶をMIDI楽器にしてしまう作品もなかなかインパクトがありました。缶を叩くとMIDIのノート信号を発信して、離れた場所にあるPCにその情報を表示させるというもの。まあ、これはプログラムだけでなく、あらかじめ缶に工作をするという仕込みがしてあったわけですが、ユニークですよね。
うまく表示されない場合はここから直接YouTubeページを開いてください
Leap Motionを使ってジェスチャーで鳴らす楽器というのも、すごいですよ。ビデオを見ると分かるとおり、鳴らす楽器や音の大きさをジェスチャーで調整できるようになっています。またアウトプットにはAbleton Pushを使ってパッドを光らせているんですね。
うまく表示されない場合はここから直接YouTubeページを開いてください
最優秀作品として選ばれたのはExcelのようなクラウドアプリケーション、Google SpreadsheetをMIDIシーケンサにして音楽を鳴らしてしまう作品。MMLで記述するとともに、表計算ソフトの参照機能を使うことでコードを表現できるところなどもアイディア作品ですよね。この発想はすごいなぁ、と。
うまく表示されない場合はここから直接YouTubeページを開いてください
このほかにも、トータル20作品ほどが発表されたWeb Musicハッカソン。短時間でこれだけいろいろなものが登場してくるというのは楽しいものです。
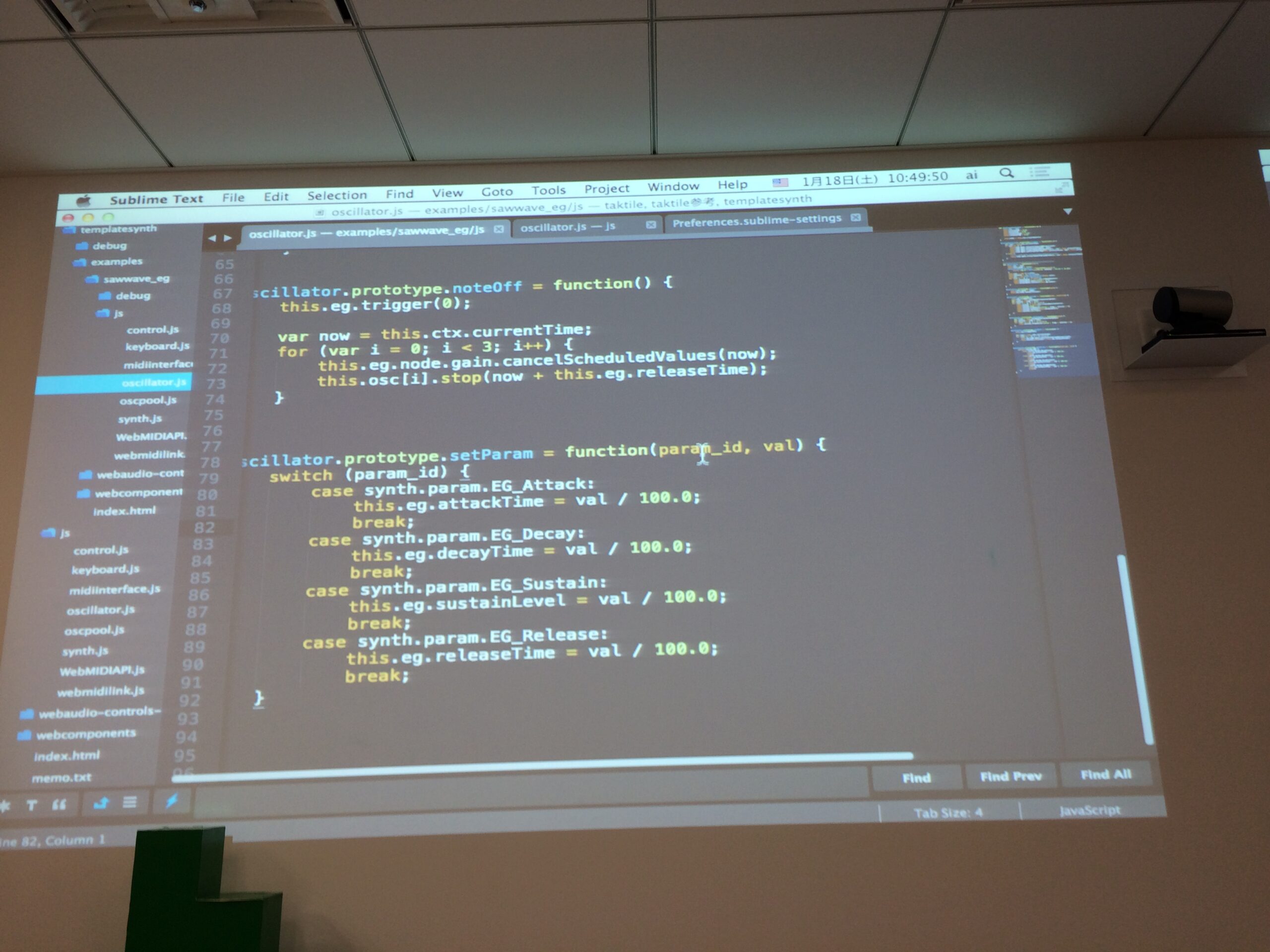
冒頭では、チューターのaike1000さんが、JavaScriptで簡単にポリフォニックシンセサイザを作るためのライブラリを発表するとともに公開していたので、今後はそうした作品も登場してきそうです。
 aike1000さんからはポリフォニック音源開発用のモジュールが発表され、提供された
aike1000さんからはポリフォニック音源開発用のモジュールが発表され、提供された
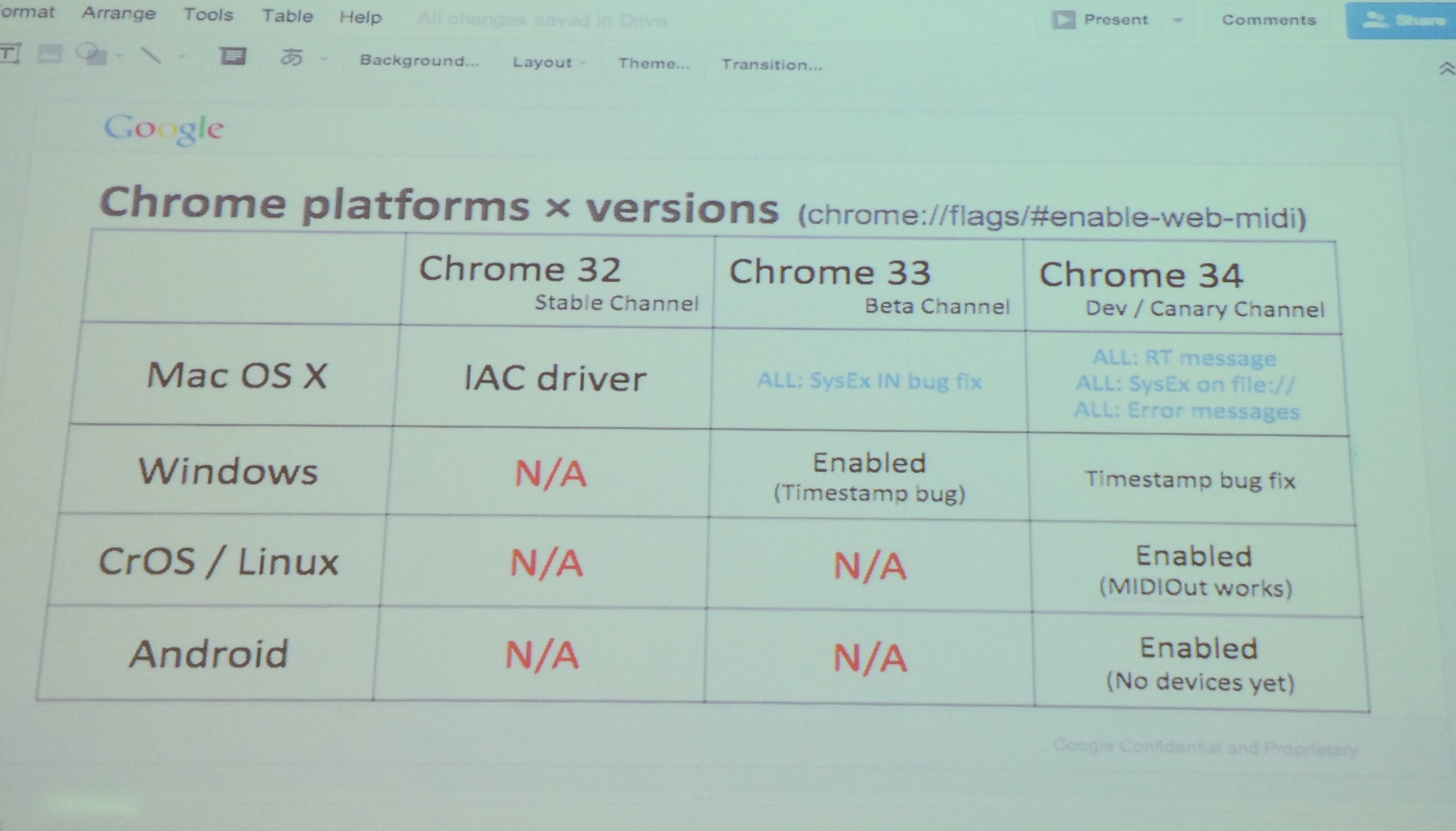
なお、Googleのエンジニア、Takashi Toyoshimaさんからは、このWeb MIDI APIのChromeへの実装はMac版、Windows版に加え、Linux版、Android版も進行中で、近い将来使えるようになるとのこと。そうなると、ここで発表されたような作品や、すでに登場しているシンセサイザやシーケンサなどがAndoroid上でも動くようになるみたい。この辺も今後の大きな楽しみのひとつですよね。
 Chromeの時期バージョンでAndroidにもWeb MIDI APIがサポートされる模様
Chromeの時期バージョンでAndroidにもWeb MIDI APIがサポートされる模様
興味のある方は、Web Music Developers JPのメンバーに参加してみてはいかがでしょうか?
【関連サイト】
Web Music Developers JP
とよしま語録
【関連記事】
Web Music ハッカソン #2 を開催しました
Web Music ハッカソン #2 やりました。
Web Music ハッカソン#2 が開催されました






コメント
そのうちChromeBookなんかでもDTMが出来るようになりそうですね。